Wer schnell und unkompliziert eine kleine responsive Website sich erstellen möchte, ist hier genau richtig. Mit diesem Beitrag gebe ich dir eine fertige Grundlage zum weiterentwickeln. Viel spaß damit.
Software
Es gibt viele Möglichkeiten, um eine Website zu programmieren oder generieren. Ich möchte hier nicht auf jedes Programm eingehen und dir den Start so einfach wie möglich gestalten. Aus diesem Grund empfehle ich dir direkt den Microsoft Visal Studio Code. Du kannst dir die Software direkt kostenlos von der Microsoft Website: https://code.visualstudio.com/ downloaden. Natürlich kannst du auch den Text-Editor oder ein anderes Programm deiner Wahl verwenden.
Microsoft bietet zwei Ausführungen an: " Visual Studio" und "Visual Studio Code" wir verwenden Visual Studio Code../
assets
index.html
style.cssDas Verzeichnis „assets“ ist nicht zwingend notwendig, es dient der Ordnung. Da können Bild.- und Skript-Verzeichnisse angelegt werden. Macht schon Sinn.
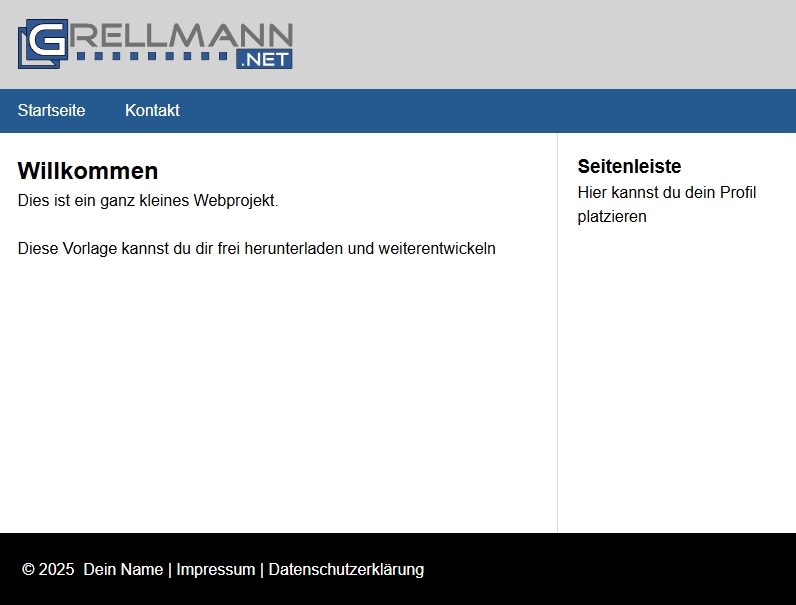
Im Übrigen, so schaut die Website bei einer Breite von 800px aus. Ok, die Farbwahl hätte ich vielleicht noch einmal überdenken können. 🙂

HTML5
Nachdem du die beiden Dateien und das Verzeichnis angelegt hast, kannst du dir den unteren HTML-Inhalt kopieren und in deiner index.html einfügen. Somit haben wir die Struktur geschaffen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Titel deiner Website</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="page-wrapper">
<header class="header">
<div class="logo">
<img src="/assets/logo.svg" alt="Logo" width="275" height="50">
</div>
</header>
<nav id="nav" class="nav">
<ul class="main-nav">
<li><a href="#" title="Titel">Startseite</a></li>
<li><a href="#" title="Titel">Kontakt</a></li>
</ul>
</nav>
<div class="main-wrapper">
<main class="main-content">
<section class="section">
<h2>Willkommen</h2>
<p>Dies ist ein ganz kleines Webprojekt.</p><br/>
<p>Diese Vorlage kannst du dir frei herunterladen und weiterentwickeln</p>
</section>
</main>
<aside class="aside">
<h3>Seitenleiste</h3>
<p>Hier kannst du dein Profil platzieren</p>
</aside>
</div>
<footer class="footer" >
<p class="copy">© 2025
<a href="#" target="_blank" title="Dein Name">Dein Name</a> |
<a href="#" target="_blank" title="Dein Name">Impressum</a> |
<a href="#" target="_blank" title="Dein Name">Datenschutzerklärung</a>
</p>
</footer>
</div>
</body>
</html>CSS3
Nun kommen wir zum Design. Ich habe die ganze CSS auf drei Teile aufgeteilt, damit es etwas übersichtlicher bleibt und ich noch ein paar Worte dazu schreiben kann. Fangen wir mit dem ersten Teil an, der Mobilansicht.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 16px;
line-height: 1.5;
}
body {
font-family: arial;
}
/* Vorbereitung zum weiterverarbeiten */
h1{} h2{} h3{} p{} a{}
.header {
Padding: 20px;
background-color: lightgray;
}
.logo img {
display: block;
}
.main-nav {
margin: 0;
}
.main-nav li {
margin-left: 0;
border-bottom: 1px solid white;
}
.main-nav li a {
padding: 10px 20px;
display: block;
}
.main-nav a {
text-decoration: none;
}
.main-wrapper {
padding: 20px;
}
.main-nav {
background-color: #005a93;
}
.main-nav li {
list-style: none;
}
.main-nav a {
color: white;
}
.main-nav a:hover {
background-color: #003a97;
color: #fff;
}
.aside {
border-top: 1px solid #ddd;
margin-top: 20px;
padding-top: 5px;
}
.footer {
background: black;
padding: 10px 0;
text-align: center;
color: white;
}
.footer a {
color: white;
text-decoration: none;
}
.footer a:hover {
color: lightgrey
}
Somit haben wir die Smartphone-Ansicht schon einmal erledigt. Im weiteren Teil fügen wir Desktopansicht hinzu. Dafür setzen wir sogenannte Media-Queries ein.
@media screen and (min-width: 720px) {
.main-wrapper {
display: flex;
flex-direction: row;
padding: 0;
min-height: 400px;
}
.main-nav {
display: flex;
}
.main-nav li {
border: none;
width: auto;
}
.main-content {
flex: 1 70%;
padding: 0 0 0 20px;
border-right: 1px solid #ddd;
}
.section {
margin: 20px 0;
}
.aside {
flex: 1 30%;
padding: 20px;
border-top: none;
margin: 0;
}
.footer {
padding: 25px 25px;
text-align: left;
}
}Eigentlich ist das ganze schon fast fertig. Wenn du die Seite so veröffentlichen würdest, wäre der gesamte Inhalt der Seite auf der vollen Breite des Bildschirms verteilt. Damit dies nicht geschieht, setzen wir noch einen 3. Media-Querie ein.
@media screen and (min-width: 1200px) {
.page-wrapper {
margin: 0 auto;
max-width: 1200px;
}
}Der letzte Media-Querie sorgt dafür, dass die gesamte Seite die vorgegebene Breite von max-width: 1200px; nicht übersteigt. Mit margin: 0 auto; zentrieren wir das Design. Damit haben wir alles fertig.
Noch ein kleiner Tipp am Rande: Bevor du deinen Code veröffentlichst, kannst du ihn vorab validieren. Dies ist sehr hilfreich, um Fehler zu erkennen. Mit dem HTML Markup Validation Service kannst du den HTML-Code prüfen und mit dem CSS Validation Service kannst du deine CSS prüfen.
Veröffentlichen
Zum Veröffentlichen der Website benötigst du einen Webhosting-Anbieter. Es gibt eine Menge Anbieter auf dem Markt. Wenn du einen preiswerten Anbieter suchst, kann ich Netcup empfehlen. Wenn du Fragen zur Veröffentlichung oder dem Webhosting hast, kannst du mich gerne anschreiben.
Schlusswort
Du siehst, es wird micht sehr viel benötigt. Auf Grundlage dieser Code-Ausschnitte kannst du deine Website weiterentwickeln. Mir ist bewusst, dass es eine ganze Menge Anleitungen im Internet gibt. Wenn ich persönlich etwas spezielles such, möchte ich auch direkt Fakten sehen und nicht erst einen Roman lesen, daher die Kurzfassung. 🙂
Es lohnt sich öfter mal vorbeizuschauen, hier werden in Losen Abständen auch Snippets zu finden sein.

Sehr interessant, André!